Découverte du M5Stack, un bon kit de développement pour l'ESP32
Il y a quelques jours on m'a prêté un kit M5Stack. J'ignorais jusque-là son existence, et je ne connaissais pas non plus l'ESP32, mais je connaissais ses ancêtres, l'ESP8266 et l'ESP8285, qui étaient des petites cartes Wifi qui ont vite attiré l'attention des makers car elles étaient reprogrammables et pouvaient avantageusement remplacer un Arduino dans certains cas. L'ESP32, plus puissant et disposant de plus de ports a donc rapidement éveillé ma curiosité, surtout avec un kit de développement aussi complet à disposition. Je vais donc vous présenter dans cet article l'ESP32 et le kit M5Stack : de quoi ça se compose, et surtout comment ça s'utilise.

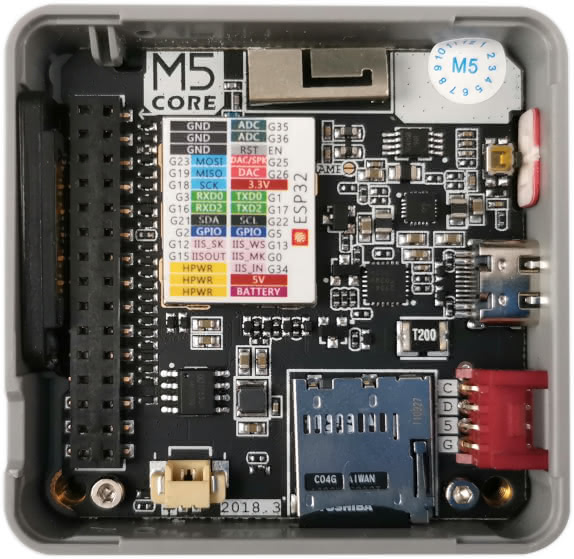
PCB Du M5Stack sur lequel on peut apercevoir l'ESP32 recouvert d'un autocollant
Pour commencer, parlons de l'ESP32. Il s'agit d'un SoC (System on a Chip) qui embarque les éléments suivants :
- Un processeur Xtensa LX6 de chez Tensilica, cadencé à 240 MHz. Suivant le modèle, ce processeur peut être simple ou dual core (dans le cas du M5Stack, il s'agit d'un modèle dual core).
- Un émetteur-récepteur Wifi b/g/n et Bluetooth 4/BLE.
- 520 Kio de SRAM.
- Un contrôleur SD (pour pouvoir ajouter facilement un lecteur de cartes SD).
- ... et suffisamment d'entrées / sorties pour concurrencer un Arduino (I²C, SPI, UART,...).
Je ne vous ai listé que les points les plus intéressants (selon moi), mais vous trouverez tout le détail sur la page Wikipédia de l'ESP32.
Parlons maintenant du M5Stack. Il s'agit d'un kit de développement construit autour de l'ESP32. Il se compose d'une partie centrale appelée core, qui intègre notamment un écran et un lecteur de cartes SD, et de divers modules, appelés faces, qui peuvent se connecter au core (les faces se clipsent ensemble, un peu comme des Legos). Dans le kit qu'on m'a prêté il y a notamment divers claviers, un gamepad, un module GSM, une batterie,...

Il existe actuellement trois modèles de M5Stack core, qui varient quelque peu dans le matériel qu'ils embarquent (le modèle rouge dispose par exemple de 4 Mio de RAM supplémentaires). Pour ma part, j'ai entre les mains le modèle gris, qui propose le matériel suivant :
- un ESP32 dual core,
- un écran LCD 4/3 de 320×240 pixels
- 16 Mio de mémoire Flash,
- un lecteur de cartes micro SD,
- un haut-parleur,
- trois boutons de façade, et un bouton power.
Cette fois encore je ne vous liste pas tout, je vous renvoie vers la fiche du produit pour plus de détails.
Ce qui est sympa avec l'ESP32 et le M5Stack, c'est que ça peut se programmer en C / C++ via l'IDE Arduino, qui est déjà disponible partout et bien documenté, ou en Python car il est possible d'y faire tourner MicroPython.
Dans cet article je vais vous montrer comment programmer le M5Stack en C / C++ à l'aide de l'IDE Arduino, et dans un second article, j'aborderais le cas de MicroPython.
Configuration de l'IDE Ardiuno
Pour commencer, il vous faudra télécharger et installer l'IDE Arduino. Nous aurons besoin d'une version assez récente de l'IDE (dans la suite de cet article j'utiliserais la version 1.8.9), méfiez-vous donc des versions disponibles dans les dépôts des distributions Linux qui sont parfois obsolètes (en tout cas j'ai constaté que celle dans les dépôts d'Ubuntu 19.04 était trop ancienne pour notre utilisation).
Je ne vous détaille pas plus l'installation de l'IDE Arduino, vous trouverez toutes les instructions dans la documentation officielle.
Ajout du support des cartes ESP32
Une fois l'IDE installé, il nous faut installer un module supplémentaire pour supporter les cartes à base d'ESP32. Pour ce faire,
- lancez l'IDE Arduino,
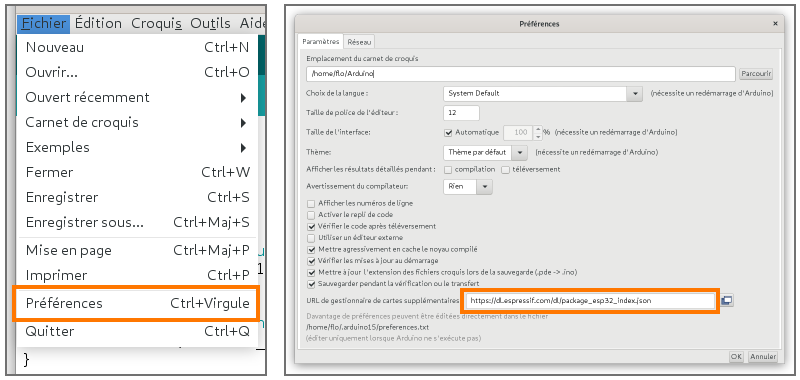
- allez ensuite dans les préférences via le menu « Fichier → Préférences »,
- puis entrez l'URL suivante dans le champ « URL de gestionnaire de cartes supplémentaires » : https://dl.espressif.com/dl/package_esp32_index.json
- validez les changements à l'aide du bouton OK.

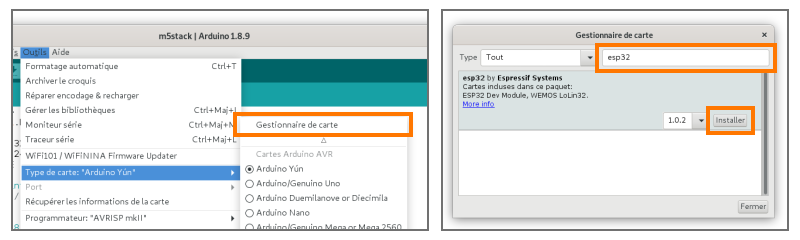
- Rendez-vous ensuite dans le gestionnaire de cartes via le menu « Outils → Type de carte → Gestionnaire de carte »
- puis tapez esp32 dans le champ de recherche,
- et enfin installez le module « esp32 by Espressif Systems ».

Note
NOTE : Pour ma part j'ai eu besoin d'installer le module Python serial pour faire fonctionner les outils de la carte ESP32. Sous Debian / Ubuntu, vous pouvez l'installer avec la commande « apt install python-serial » (en root).
Ajout des bibliothèques pour le M5Stack
Il nous faut ensuite installer les bibliothèques pour développer pour le M5Stack. Pour les installer c'est très simple :
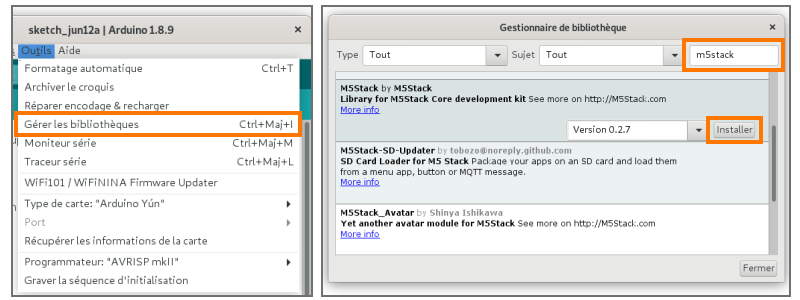
- rendez-vous dans le gestionnaire de bibliothèque via le menu « Outils → Gérer les bibliothèques »,
- puis cherchez m5stack à l'aide du champ de recherche,
- et enfin cliquez sur le bouton « Installer » de la bibliothèque « M5Stack by M5Stack ».

Sélectionner la bonne carte
Dernière chose à faire avant de plonger dans le code : sélectionner la bonne carte pour que l'IDE compile pour la bonne plateforme. Pour ce faire,
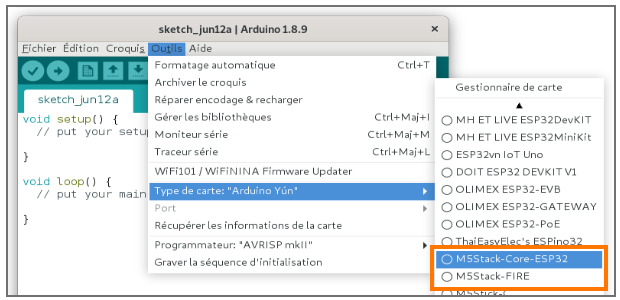
- rendez-vous dans le menu « Outils → Type de carte »
- puis sélectionnez « M5Stack-Core ESP32 » si vous utilisez la version noire ou grise du M5Stack, ou « M5Stack-FIRE » si vous avez la version FIRE (rouge).

Premier programme
Il est maintenant temps d'écrire notre premier programme. Si ce n'est pas déjà fait, branchez le M5Stack à votre ordinateur, lancez l'IDE Arduino et créez un nouveau projet si nécessaire (lors de la première ouverture il s'ouvre normalement sur un nouveau projet).
Par défaut, l'IDE Arduino vous présente le template suivant pour un nouveau projet :
void setup() {
// put your setup code here, to run once:
}
void loop() {
// put your main code here, to run repeatedly:
}
La fonction setup() sera appelée une seule fois au démarrage de la machine, c'est là qu'il faudra initialiser tout ce qui devra l'être. La fonction loop() quant à elle sera appelée en boucle (d'où son nom) tant que l'appareil sera sous tension.
Note
NOTE : Ceux qui connaissent le C mais qui ne sont pas familiers avec l'Arduino se demandent peut-être où est passée la fonction main()... Eh bien elle a été remplacée par les deux fonctions ci-dessus. Pour faire simple s'il y avait une fonction main(), elle ressemblerait à ceci :
int main() {
setup();
while (1) {
loop();
}
}
Commençons donc par écrire un simple « hello world ». Pour ce faire, il nous faut d'abord importer la bibliothèque M5Stack.h :
#include <M5Stack.h>
puis initialiser cette dernière à l'aide de l'instruction suivante (placée au début de la fonction setup()) :
M5.begin();
et enfin afficher le texte souhaité :
M5.Lcd.print("Hello World!\n");
Si on recolle tous les morceaux, on obtient le code suivant :
#include <M5Stack.h>
void setup() {
M5.begin();
M5.Lcd.print("Hello World!\n");
}
void loop() {
}
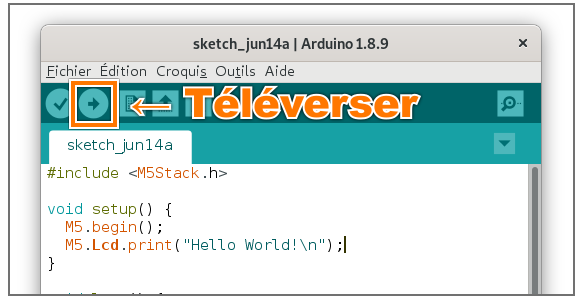
Il ne reste plus qu'à cliquer sur le bouton « Téléverser » pour que le programme soit compilé et envoyé sur le M5Stack :

Si tout s'est bien passé, vous devriez voir apparaître « Hello World! » sur l'écran :

Bon c'est pas foufou, mais déjà, ça fonctionne. Je vous montre un dernier petit exemple un peu plus complet que j'ai écrit en quelques minutes quand j'ai commencé à tester le M5Stack :
#include <time.h>
#include <M5Stack.h>
#define SCREEN_W 320
#define SCREEN_H 240
#define TILE_SIZE 16
uint16_t color(uint8_t r, uint8_t g, uint8_t b) {
return (r * 31 / 255 << 11) | (g * 63 / 255 << 5) | (b * 31 / 255);
}
void putTile(uint8_t x, uint8_t y, uint16_t color) {
M5.Lcd.fillRect(x * TILE_SIZE, y * TILE_SIZE, TILE_SIZE, TILE_SIZE, color);
}
uint8_t x = 0;
uint8_t y = 0;
int8_t dx = 1;
int8_t dy = 1;
uint8_t c = 0;
uint16_t COLORS[] = {
TFT_WHITE,
TFT_RED,
TFT_GREEN,
TFT_BLUE,
TFT_MAGENTA,
TFT_YELLOW,
};
uint8_t COLORS_COUNT = 6;
void setup(){
M5.begin();
}
void loop() {
// Draw new tile
putTile(x, y, COLORS[c]);
// Update position and color
x += dx;
y += dy;
if (x == 0 || x >= SCREEN_W / TILE_SIZE -1) {
dx = -dx;
c = (c + 1) % COLORS_COUNT;
}
if (y == 0 || y >= SCREEN_H / TILE_SIZE - 1) {
dy = -dy;
c = (c + 1) % COLORS_COUNT;
}
// Slowdown animation
delay(50);
}
Ce code fait rebondir un carré sur l'écran, un peu comme sur les écrans de veille des vieux lecteurs DVD, mais en conservant le tracé :
Je ne vous en montre pas plus car la bibliothèque du M5Stack est très complète (fonctions de dessins, gestion du son, du Wifi, du Bluetooth, accès à une carte SD,...), bien organisée, et surtout, bien documentée.
Au final, je pense que l'ESP32 est un bon remplaçant à l'Arduino, surtout pour un projet ayant besoin de Wifi ou de Bluetooth. Il est plus puissant que ce dernier et on peut le trouver à moins de 5 €.
Le M5Stack est quant à lui un bon kit de développement permettant de prototyper rapidement, et peut également être utilisé en l'état dans un projet : il a un look acceptable pour un produit fini, et il n'est pas trop cher (il faut compter une quarantaine d'euros pour les premiers modèles).