Déployer automatiquement sur Github Pages avec Github Actions
Github est une forge logicielle très complète, qui fourni plein de services très utiles aux développeurs. On va s'intéresser aujourd'hui à deux d'entre eux : Github Pages et Github Actions.
Github Pages est un petit hébergement Web, fournit gratuitement avec tous les dépôts hébergés sur la plateforme. On peut y stocker jusqu'à 100 Mo de fichiers statiques, ce qui est largement suffisant pour y publier le site ou la documentation d'un projet. Certains y hébergent même leur blog.
Github Actions est quant à lui un service d'intégration continue permettant d'automatiser des tâches, comme par exemple exécuter des tests unitaires sur chaque commits, ou, comme dans le cas qui nous intéresse, construire et publier automatiquement la documentation d'un projet.
Étant donné que j'ai commencé à vous parler de Sphinx sur ce blog, je vais l'utiliser comme exemple dans cet article. Pour les commandes spécifiques à Sphinx, on va donc considérer que vous l'avez configuré de la manière dont je l'ai expliqué dans mon premier article sur le sujet.
Ceci étant dit, en dehors des commandes de build spécifiques à Sphinx, tout ce que je vais vous présenter ici sera valable, quels que soient les outils de génération de doc ou de site statique que vous utilisez (JSDoc, Doxygen, Pelican, Hugo, Hexo,...).
Nojekyll
À l'origine le service Github Pages a été créé avec une forte intégration du générateur de site statique Jekyll. À cause de cela, il considère que tous les chemins qui commencent par un underscore ("_") sont des ressources d'un thème Jekyll, et il ne va donc pas servir nos fichiers sur ces chemins-là.

Si vous n'avez pas de noms de dossier commençant par un underscore dans votre site, vous n'aurez pas de problèmes. Sinon, il vous faudra indiquer à Github que votre site n'est pas réalisé avec Jekyll. Cela se fait en ajoutant un fichier nommé ".nojekyll" à la racine du site.
Étant donné que j'ai choisi de prendre une documentation Sphinx comme exemple pour cet article, on va rencontrer ce problème. Sphinx utilise en effet un dossier nommé "_static/" pour y stocker ses fichiers CSS, JavaScript, etc. Il nous faudra donc créer le fichier ".nojekyll".
Sphinx fournit heureusement un plugin qui permet de rajouter automatiquement ce fichier lorsqu'il génère nos pages HTML. Pour l'activer, il faudra éditer le fichier "conf.py", qui contient la configuration de Sphinx, et y ajouter le plugin "sphinx.ext.githubpages" :
extensions = [
'sphinx.ext.githubpages',
]
Mettre en place le workflow Github Actions
Github Actions fonctionne à base de workflows qui seront déclenchés selon des événements prédéfinis. Chaque workflow est composé d'au moins un job qui contient une série de tâches à accomplir.
Il nous faut donc commencer par définir quand notre workflow doit être exécuté. Pour ma part, je pense qu'il est raisonnable de mettre à jour la documentation à chaque fois que l'on pousse du code sur la branche master.
Ensuite, il nous faut définir quelles actions seront effectuées. Pour le cas qui nous occupe il faudra :
- Récupérer le code du projet.
- Générer la documentation, ce qui implique :
- d'installer les dépendances nécessaires à la génération de la doc (pour Sphinx, il nous faudra installer Python, Sphinx, et le thème / les plugins qu'on utilise),
- puis de générer la doc.
- Et enfin, publier la documentation générée (ce qui, en pratique, se fait en commitant nos fichiers HTML sur une branche nommée "gh-pages").
Maintenant qu'on sait ce que l'on doit faire, il nous faut l'expliquer à Github Actions. Cela se fait en décrivant chaque workflow dans un fichier rédigé en YAML, qu'il faudra placer dans le dossier ".github/workflows/" de notre dépôt.
Pour notre déploiement, je vais assez logiquement nommer le fichier "gh-pages.yml". Voici donc le contenu du fichier ".github/workflows/gh-pages.yml" qui implémente le workflow dont nous venons de discuter :
# Nom de notre workflow
name: "Build and deploy Github pages"
# Événements sur lesquels il doit être déclenché
on:
push: # <- Déclenché lorsque l'on pousse du code...
branches:
- master # <- ... mais seulement sur la branche "master"
jobs:
# Notre job
build-and-deploy:
runs-on: ubuntu-latest
# Tâches à effectuer, comme expliquées ci-dessus
steps:
# 1. On récupère le contenu du dépôt
- name: "Checkout"
uses: actions/checkout@v4
with:
persist-credentials: false
# 2. Partie spécifique à Sphinx (installation des
# dépendances et génération de la doc)
- name: "Set up Python"
uses: actions/setup-python@v5
with:
python-version: "3.13"
- name: "Install Python dependencies"
run: |
pip3 install setuptools
pip3 install sphinx sphinx-rtd-theme
- name: "Build Sphinx Doc"
run: |
make html
# 3. Déploiement sur les Github Pages
- name: "Deploy Github Pages"
uses: JamesIves/github-pages-deploy-action@v4
with:
BRANCH: gh-pages # <- Branche sur laquelle seront commités les fichiers
FOLDER: build/html/ # <- Dossier contenant notre documentation générée
Comme vous pouvez le constater, on peut mixer des étapes où l'on va exécuter nous-mêmes des commandes (instruction "run") avec des étapes où l'on fera appel à des actions prédéfinies (instruction "use").
Note
NOTE : Il existe un grand nombre d'actions toutes prêtes, qui vous permettront de faire presque tout ce que vous voulez en un rien de temps. Elles sont toutes disponibles via un marketplace, et n'importe qui possédant un compte Github peut en publier :
Déployer les Github Pages
Si vous avez bien suivi les étapes précédentes, il vous suffira de commiter ce que l'on vient de faire sur la branche master, et de pousser le code sur le dépôt :
$ git add .github/workflows/gh-pages.yml $ git commit -m "Adds Github Actions workflow to deploy Github Pages" $ git push origin master
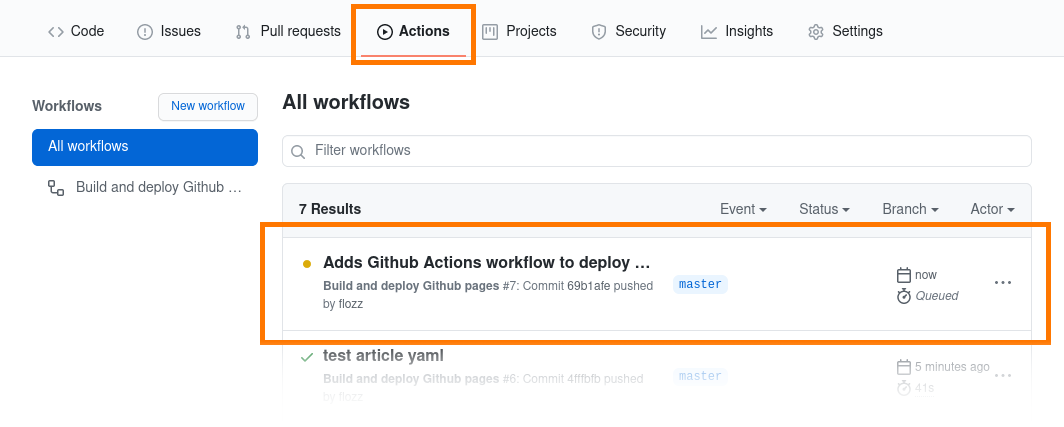
Vous pouvez ensuite vous rendre dans l'onglet « Actions » du projet sur Github :
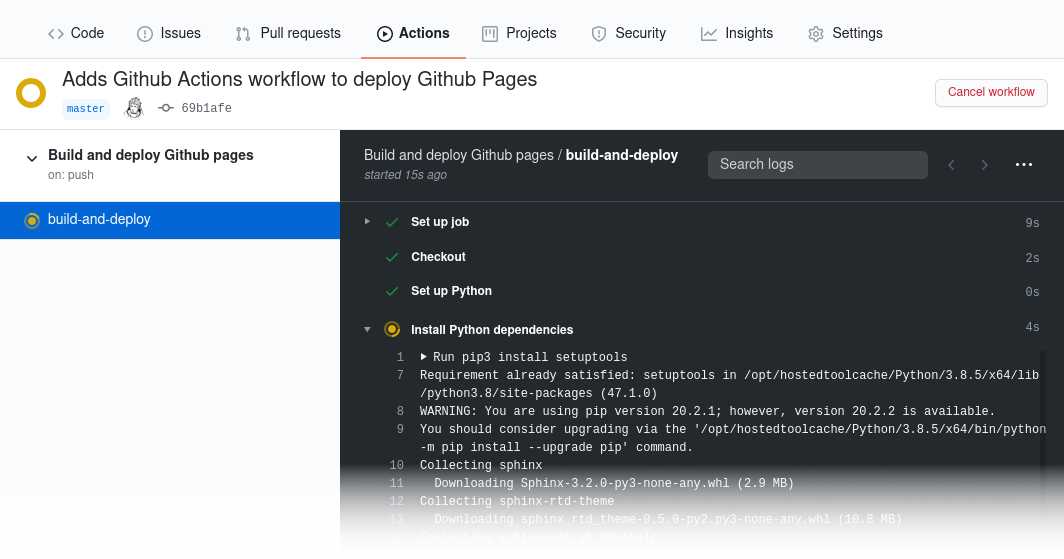
D'ici, vous pourrez suivre le déroulé des opérations :
Si tout s'est bien passé, votre site devrait être accessible à l'adresse "<utilisateur>.github.io/<projet>/". Par exemple, la documentation de mon projet Rivalcfg se trouve à l'adresse "flozz.github.io/rivalcfg/".
Avis
Trouble shooting : Si jamais le déploiement s'est bien passé mais que vous ne voyez pas votre site, sachez que seuls les dépôts publics bénéficient du service Github Pages (tout du moins dans la version gratuite).
Il se peut aussi que les Github Pages ne soient pas activées ou pas correctement configurées sur votre projet. Vous pouvez corriger ça en vous rendant dans "Settings → Options → GitHub Pages".
Quelques liens
Vous pouvez à présent déployer automatiquement les sites et la documentation de vos projets. Si vous souhaitez creuser un peu plus le sujet, je vous mets ci-dessous quelques liens utiles :
- Documentation de Github Pages
- Documentation de Github Actions
- Documentation de l'action de déploiement que j'ai utilisé dans cet article
À bientôt pour de nouveaux articles ! 😋️
- EDIT 2025-07-28: Mise à jour des versions des actions du workflow et suppression d'une config qui n'est plus nécessaire.