Découverte des APIs Twitch #1 : création d'applications et intégration à OBS
Pour ceux qui suivent ce blog et qui ne le savent pas encore, j'ai lancé ma chaîne Twitch il y a trois mois maintenant (oui c'est la raison de la pénurie d'articles sur le blog... 😅️). Pour cette chaîne, j'ai décidé de développer moi-même les diverses notifications qui s'afficheront à l'écran lorsque quelqu'un suit la chaîne, s'abonne ou offre des bits (la monnaie virtuelle de Twitch). Dans cette série d'articles, on va donc découvrir les APIs de Twitch et voir comment les utiliser.
Pour ce qui est des notifications, on va les développer en utilisant des technologies web, à savoir JavaScript, HTML et CSS et le tout sans utiliser aucune bibliothèque ni aucun framework ! Pourquoi utiliser ces technologies-là précisément ? Premièrement parce qu'il s'agit de technologies très répandues et relativement accessibles à tous... et aussi par ce qu'il est très facile d'intégrer une page web dans OBS, le logiciel de streaming le plus couramment utilisé ; c'est donc la solution la plus simple pour arriver au résultat désiré.
Pour ce premier article, je vais commencer par vous présenter les différentes APIs, puis on va parler de la création d'une application Twitch et de l'intégration d'une page web dans OBS.
Note
NOTE : Ici on va mettre les mains dans le cambouis et parler de programmation. Si vous êtes à la recherche d'une solution clef en main, regardez du côté de Streamlabs, c'est ce que la plupart des streamers utilisent. 😉️
Note
Cet article fait partie d'une série consacrée à la découverte des APIs Twitch :
Prérequis
Pour suivre cette série d'articles dans de bonnes conditions, un minimum de connaissances sur les sujets suivants sont requises :
- Le fonctionnement du Web : notamment qu'est-ce qu'une URL, comment elle se compose (chemin, paramètres, ancre,...),...
- Le protocole HTTP : les principales méthodes (GET, POST,...) et les principaux codes d'états (200, 400, 404,...),...
- Le langage HTML et les feuilles de style CSS.
- La programmation en JavaScript.
Bon ceci dit, ne prenez pas peur en voyant la liste ci-dessus : on va y aller doucement, et puis c'est plus facile qu'il n'y paraît. De plus, je vous mettrai tous les liens utiles pour approfondir les différents sujets. 😜️
Les différentes APIs de Twitch
Déjà, pour y voir plus clair, je vais vous présenter les principales APIs proposées par Twitch (en tout cas celles qui vont nous intéresser) ; car oui, il y en a plusieurs, et elles ne s'appuient pas toutes sur les mêmes technologies !
L'API REST de Twitch
La première API dont on va parler, c'est celle nommée sobrement « Twitch API » dans la documentation officielle. Elle permet de récupérer la plupart des informations utiles, du dernier follower à l'ID de notre utilisateur et permet également de modifier des choses sur notre compte, comme par exemple changer le titre du stream en cours ou bloquer un utilisateur.
Il s'agit d'une API REST ; dit simplement, cela signifie qu'on va l'appeler en faisant des requêtes HTTP (comme si l'on appelait les pages d'un site Web), et elle nous fournira des réponses au format JSON.
Note
NOTE : Il existe également une API nommée « Legacy Twitch API v5 ». Il s'agit de l'ancienne API REST qui ne doit plus être utilisée. D'ailleurs la plupart des appels à cette API se solderont par un code d'erreur « 410 Gone », qui signifie que la ressource n'est plus disponible.
L'API PubSub de Twitch (WebSocket)
Seconde API intéressante pour nos notifications : l'API PubSub.
Si vous le voulez bien, commençons déjà par expliquer ce que signifie « PubSub ». PubSub est l'écriture contractée de Publish-Subscribe (soit « publier-s’abonner » en français) ; il ne s'agit ni plus ni moins que d'un système de messagerie asynchrone entre deux applications (on peut se représenter ça comme des emails). En résumé, Twitch va envoyer des messages à notre application, et notre application va les dépiler un par un pour en lire le contenu et agir en conséquence.
Contrairement à l'API REST, cette API ne repose pas sur le protocole HTTP, mais sur les WebSockets. Les WebSockets permettent de conserver connexion ouverte entre les serveurs de Twitch et notre application, ce qui autorise une réactivité en temps réel de notre application aux différents événements qui surviendront.
L'API PubSub fournit un certain nombre de choses intéressantes pour les notifications que l'on souhaite afficher lors de nos lives. Elle peut notamment nous envoyer des messages lorsque quelqu'un s'abonne¹ à la chaîne, donne des bits ou utilise des points de chaînes.
Note
¹ NOTE : sur Twitch il ne faut pas confondre « suivre une chaîne » et « s'abonner à une chaîne ». Suivre une chaîne (follow) est gratuit alors que s'abonner (subscribe ou sub dans le jargon des streamers touiche) est payant.
L'API d'authentification (OAuth / OIDC)
Les API mentionnées ci-dessus ne sont pas ouvertes aux 4 vents. Pour y accéder, il faut déclarer notre application auprès de Twitch, et autoriser cette application à agir en notre nom (ce qui se fait via une phase d'authentification). Il y a donc une API dédiée à l'authentification.
Autres API intéressantes
Il y a deux autres APIs qui me semblent intéressantes et dont on reparlera surement plus tard :
- L'API EventSub : c'est le futur ; elle devrait à terme remplacer l'API PubSub voire d'autres APIs. Pour le moment elle fonctionne uniquement via un système de webhook, ce qui implique d'implémenter une API de notre côté pour recevoir les informations depuis l'EventSub... API qu'il faudra forcément héberger à un endroit accessible depuis internet (en clair, il faut un serveur) : c'est la raison pour laquelle je n'en parle pas pour le moment. À terme, l'API EvenSub devrait être également accessible via des WebSockets, ce qui la rendra beaucoup plus intéressante ! 😄️
- Le chat de Twitch, qui s'appuie sur le très célèbre protocole IRC. Ici on change complètement de technologie, ça n'a plus rien à voir avec du Web.
Afficher une notification dans OBS
Comme je l'ai dit en introduction, il est facile d'intégrer une page Web à OBS. Pour commencer en douceur avant de mettre les mains dans les APIs Twitch, on va créer une petite application qui affichera à intervalle régulier une notification contenant le lien vers ce blog, puis on l'intègrera à une scène OBS afin de pouvoir l'utiliser durant nos lives.
Création de la page Web
On va donc commencer simplement par créer un fichier « index.html » avec le contenu suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Test application</title>
<link type="text/css" rel="stylesheet" href="./style.css" />
</head>
<body>
<!-- Notification qui affichera l'URL du blog sur le stream -->
<div class="notification" id="notification-blog">
🔗️ blog.flozz.fr
</div>
<script src="./script.js"></script>
</body>
</html>
Il n'y a pas grand-chose à dire, on a une simple <div> qui contient le texte à afficher... Passons donc à la suite.
Maintenant qu'on a le HTML, on va rajouter une feuille de style nommée « style.css » dans laquelle on va mettre ceci :
body, html {
/* On définit un fond transparent sur la page pour ne pas avoir un carré
* blanc à l'écran dans OBS */
background: transparent;
}
/**
* Apparence de la notification.
*/
.notification {
/* On positionne la notification en bas à gauche de l'écran */
position: fixed;
bottom: 30px;
left: 30px;
/* On définit une transition pour son passage de l'état initial (masqué) à
* son état visible */
transition: all 0.5s;
/* Partie purement esthétique */
padding: 15px 20px;
font-family: sans-serif;
font-size: 20pt;
font-weight: bold;
color: #333;
background: #fff;
border-bottom: #ff7700 solid 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
}
/**
* État initial de la notification :
* on la décale vers le bas et on la rend transparente
*/
.notification {
transform: translate(0, 100px);
opacity: 0;
}
/**
* État "visible" de la notification:
* on la remet à sa place initiale et on enlève la transparence
*/
.notification.visible {
transform: translate(0, 0);
opacity: 1;
}
Cette feuille de style va permettre d'afficher la <div> contenant le lien du blog en bas à gauche de l'écran. De base cette <div> n'est pas visible, mais on peut l'afficher en lui rajoutant la classe « .visible ».
Si vous ouvrez la page à ce stade vous ne verrez rien du tout, car il nous manque encore un dernier élément : le JavaScript qui anime tout ça !
Voici donc le contenu du fichier « script.js » qui va donner vie à notre application :
// Intervalle entre 2 notifications (secondes)
const NOTIFICATION_INTERVAL = 5
// Durée d'affichage de la notification (secondes)
const NOTIFICATION_DURATION = 10
// On récupère la <div> qui contient l'URL du blog
const divNotificationBlog = document.getElementById("notification-blog");
// Fonction qui affiche la notification
function showNotification() {
// On ajoute la classe "visible" à la <div>
divNotificationBlog.classList.add("visible");
// On définit un timer pour appeler la fonction qui masquera la notification
setTimeout(hideNotification, NOTIFICATION_DURATION * 1000);
}
// Fonction qui masque la notification
function hideNotification() {
// On supprime la classe "visible" à la <div> ce qui la remettra à son état
// initial
divNotificationBlog.classList.remove("visible");
// On définit un timer pour appeler la fonction qui affichera à nouveau la
// notification
setTimeout(showNotification, NOTIFICATION_INTERVAL * 1000);
}
// On fait un premier appel à showNotification() pour lancer la machine :p
showNotification();
Vous pouvez à présent tester le tout en ouvrant la page HTML dans un navigateur et admirer le résultat. Comme je suis sympa, vous pouvez aussi avoir un aperçu en cliquant sur le bouton ci-dessous :
Intégration à OBS
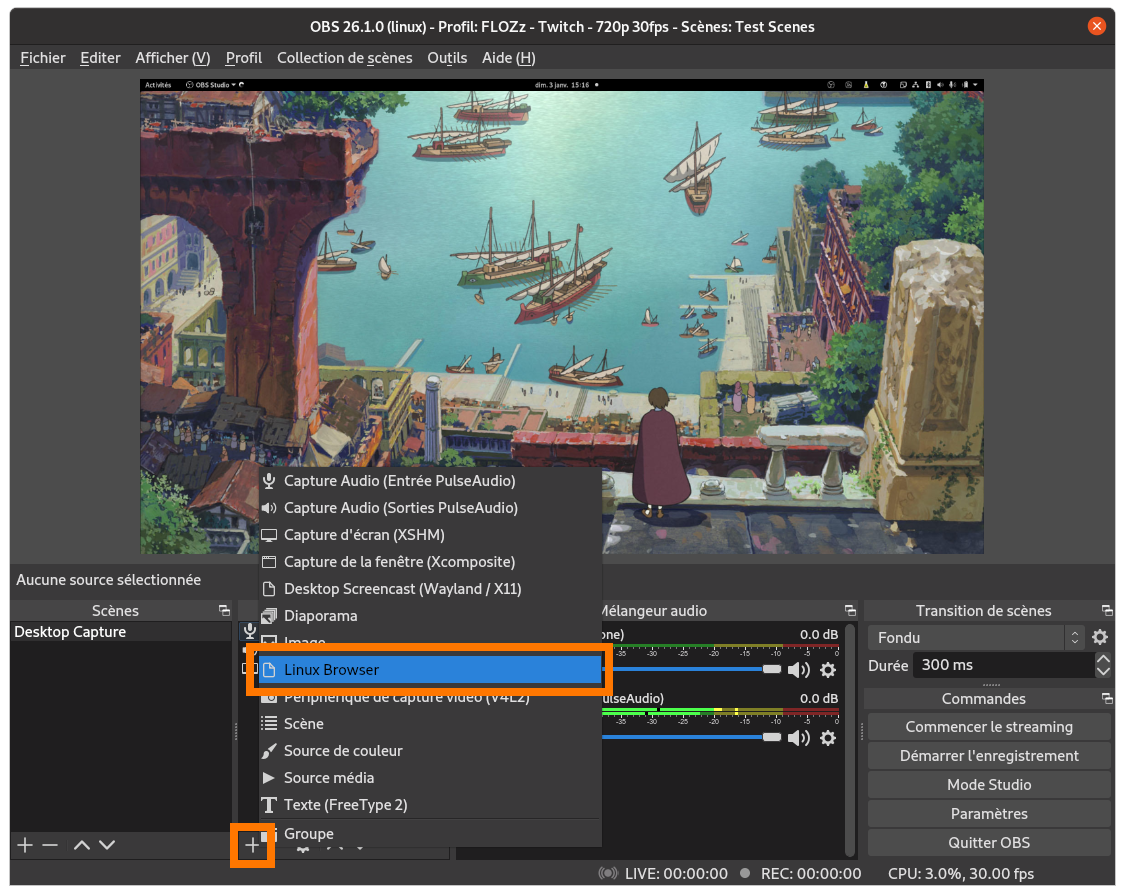
À présent qu'on a notre page Web, il nous reste à l'intégrer à OBS. Pour ce faire, il vous suffit d'ajouter une source « Browser » (ou équivalent) à l'une de vos scènes.
Note
NOTE : Si vous êtes sous Linux et que vous n'avez aucune source « Browser » de disponible, il vous faudra alors installer le plugin OBS Linux Browser, qui vous fournira ce qu'il faut.
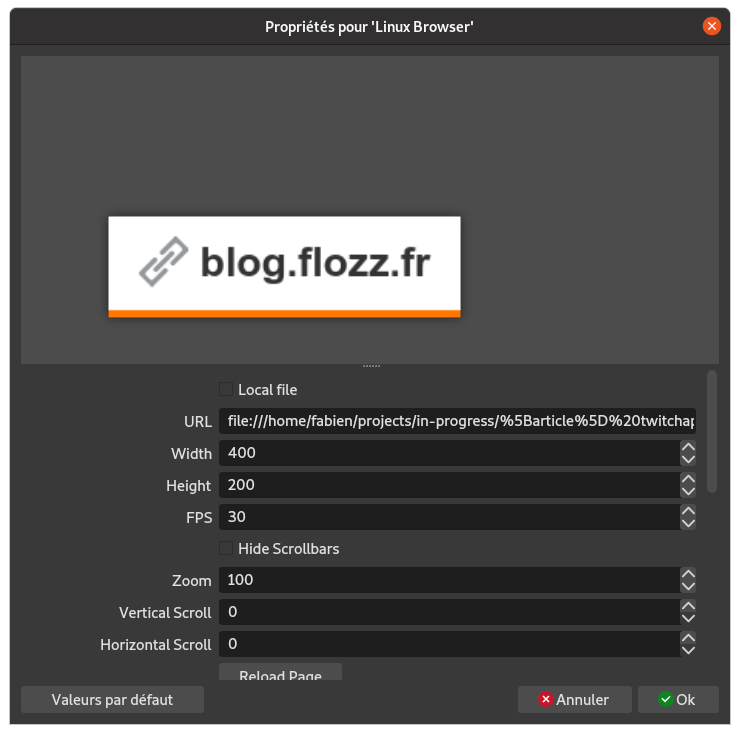
Une fois la source ajoutée, renseignez le chemin vers votre fichier et adaptez si besoin les dimensions du navigateur en fonction du contenu de votre page :
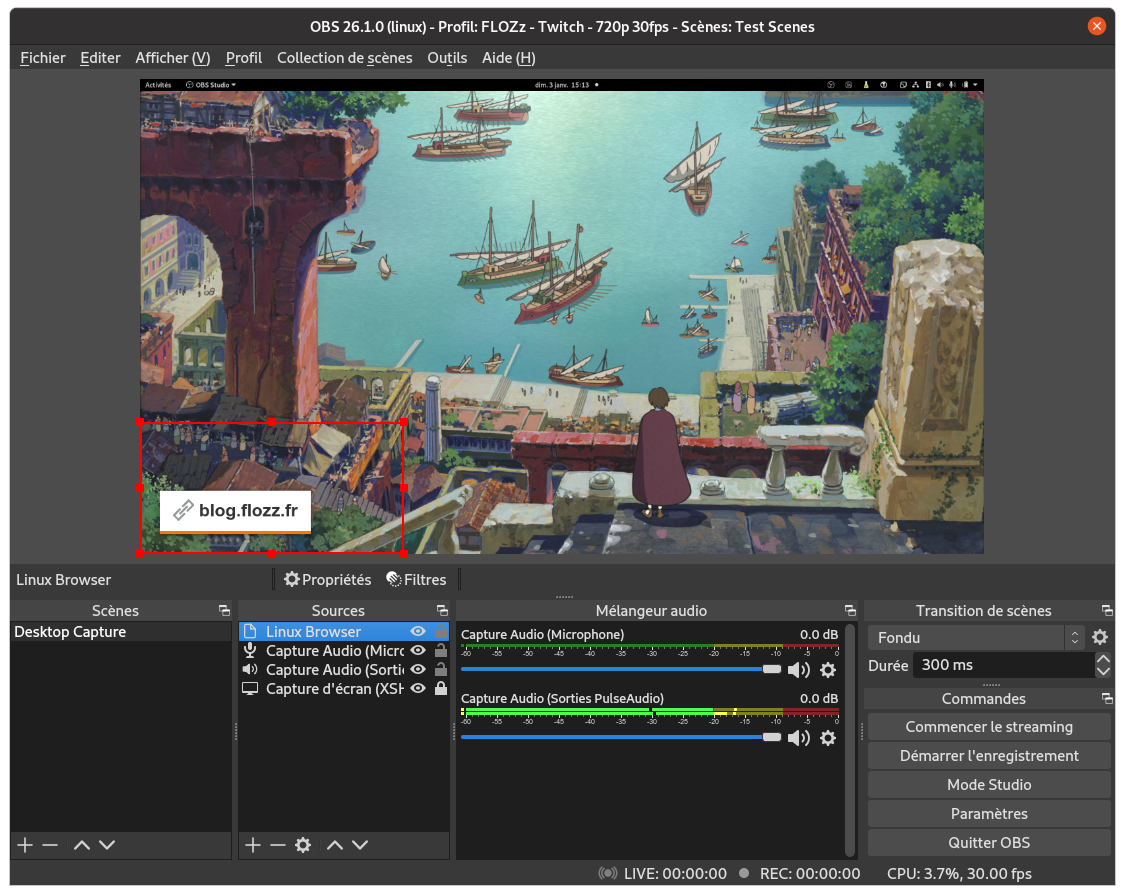
Il ne vous reste plus qu'à positionner la source où vous voulez sur la scène, en bas à gauche dans mon cas :
Et c'est tout ! La page que nous avons créée affichera à intervalle régulier l'adresse du blog pendant les lives (il faudra toutefois adapter les délais que j'ai volontairement définis assez courts pour les besoins de la démo) ! 😎️
Création de l'application Twitch
Maintenant qu'on sait comment intégrer notre application à OBS, on va voir comment la déclarer auprès de Twitch, puisqu'on ne pourra pas accéder aux APIs si on ne déclare pas notre application au préalable.
Pour déclarer l'application,
- rendez-vous à l'adresse : https://dev.twitch.tv/
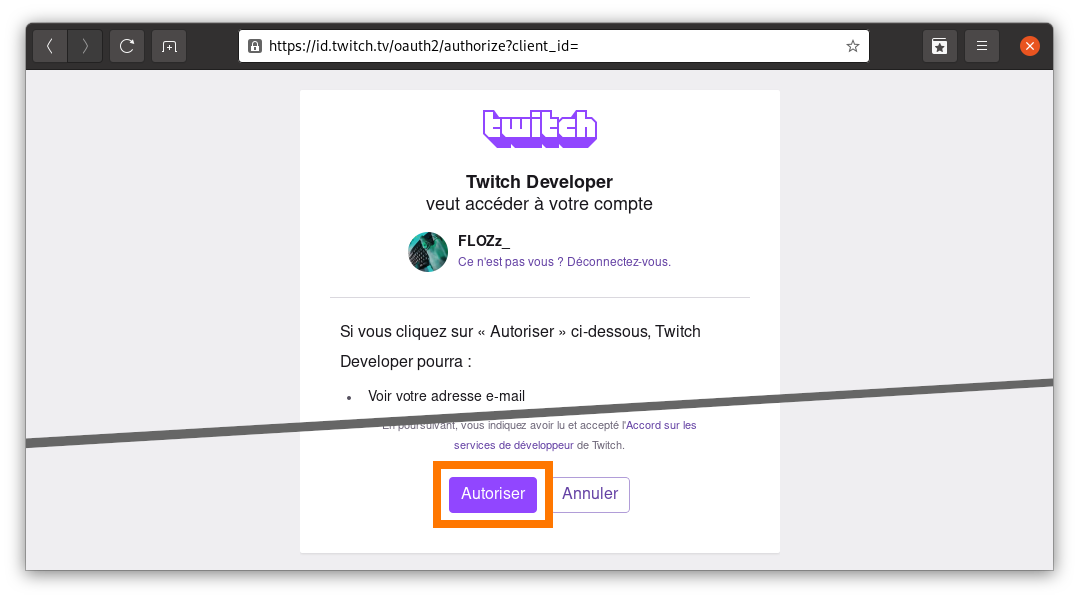
- puis connectez-vous à l'aide de votre compte Twitch :
Une fois authentifiés,
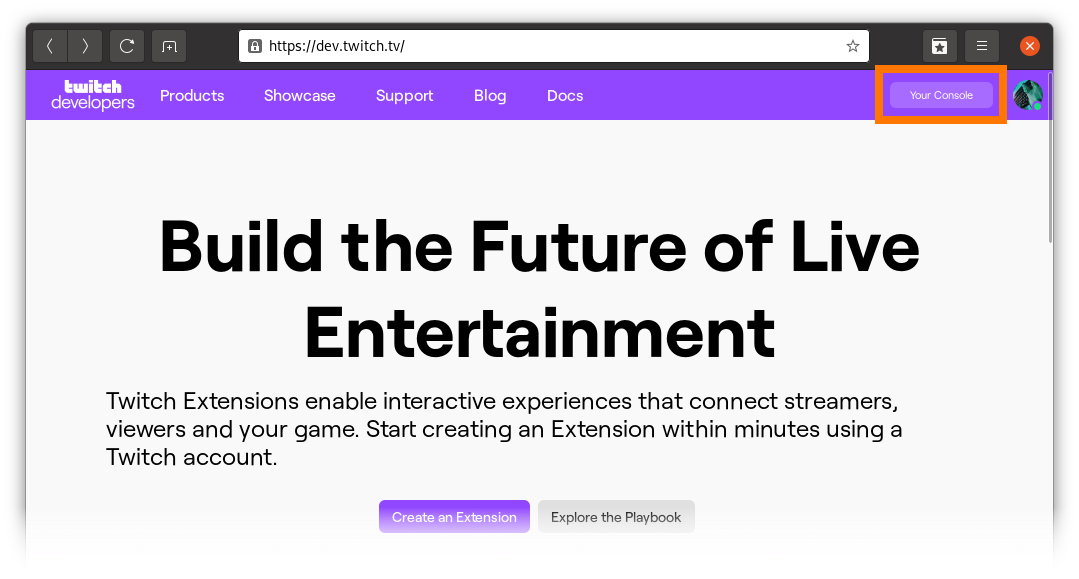
- cliquez sur le bouton « Your Console »,
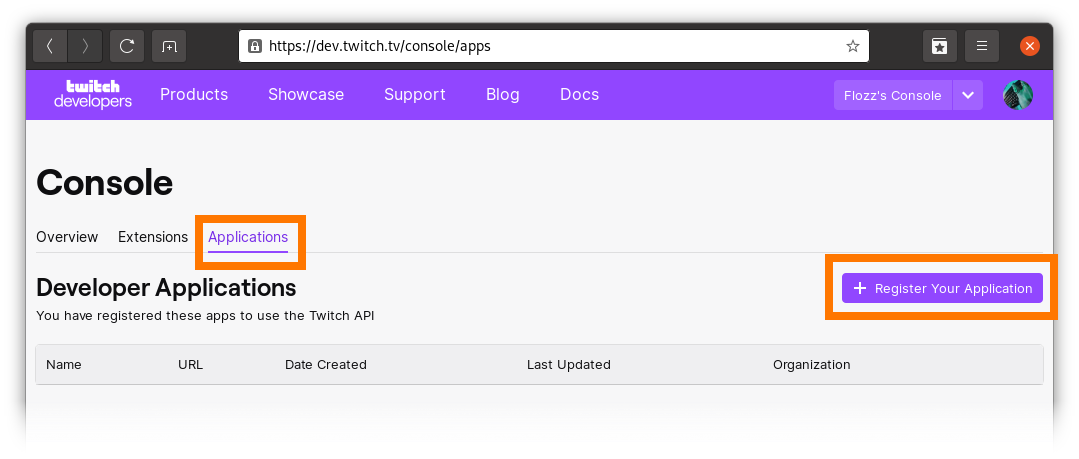
- puis sur l'onglet « Applications »,
- et enfin cliquez sur le bouton « Register Your Application » :
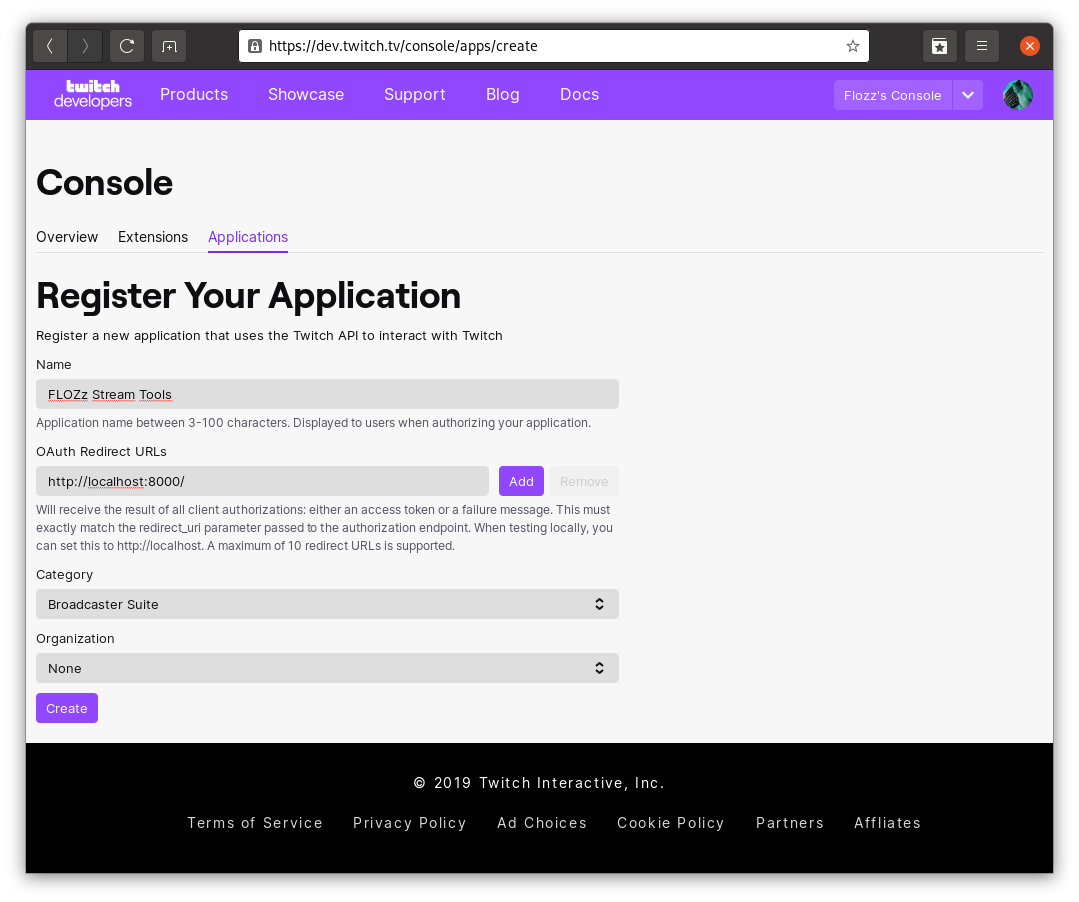
Il ne vous reste plus qu'à remplir le formulaire :
Name : Entrez le nom de l'application. Le nom n'a pas grande importance, mais certains mots sont interdits, comme « Twitch » par exemple.
OAuth Redirect URLs : Il s'agit de l'URL où sera hébergée votre application. Une fois que l'utilisateur aura autorisé votre application à se connecter à son compte, Twitch acceptera uniquement de le rediriger à l'adresse indiquée ici, et à aucune autre. Notez toutefois que vous pouvez ajouter plusieurs adresses si besoin en cliquant sur le bouton « Add ».
Dans mon cas je remplis ce champ avec « http://localhost:8000/ » qui correspondra à l'adresse de mon serveur de développement (on en reparlera un peu plus tard 😉️). Il sera possible de rajouter d'autres adresses ultérieurement, quand je voudrai passer mon code en production.
Category : la catégorie de l'application... Cette catégorie n'a pas grande importance, dans mon cas « Broadcaster Suite » fera l'affaire.
Organization : si votre compte Twitch est lié à une ou plusieurs organisations, vous pouvez sélectionner celle pour laquelle cette application est dédiée...
Une fois tous les champs renseignés, il ne vous reste plus qu'à valider à l'aide du bouton « Create ».
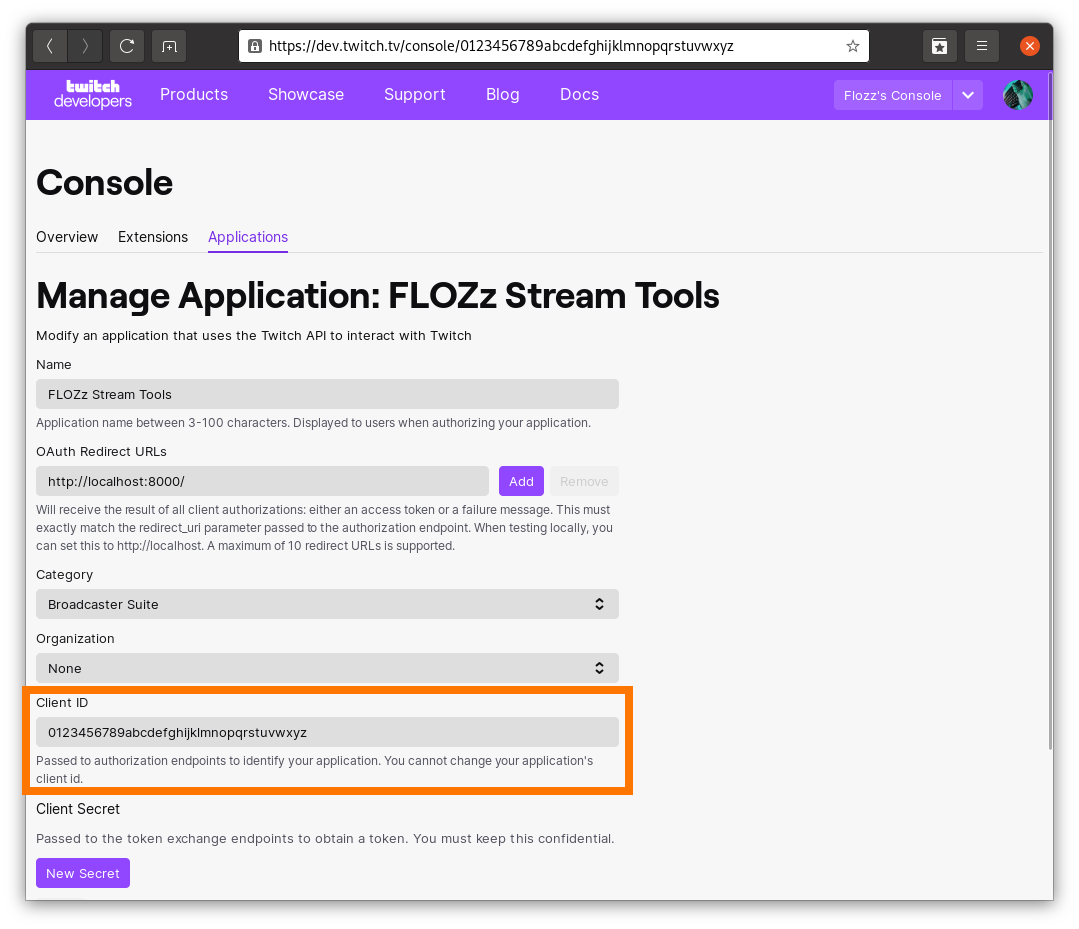
Récupérer le « Client ID »
Une fois l'application dûment enregistrée auprès de Twitch, il nous faut récupérer son « Client ID ». Il s'agit de l'identifiant unique qui sert à l'identification de l'application par les APIs de Twitch.
Pour récupérer cet identifiant,
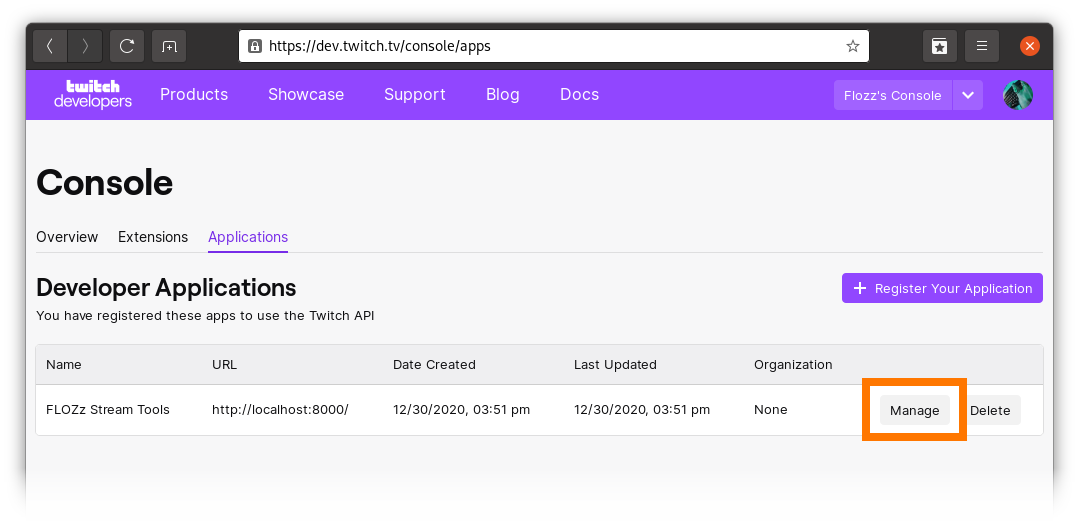
- cliquez sur le bouton « Manage » à côté de l'application que vous venez de créer,
- et vous pourrez le récupérer dans le champ « Client ID » :
Notez que cet identifiant n'a pas particulièrement besoin de rester secret.
C'est tout pour aujourd'hui !
Dans ce premier article on a donc vu quelles étaient les différentes APIs Twitch qui pouvaient nous être utiles, on a vu comment intégrer une application Web à OBS et comment déclarer son application auprès de Twitch. La prochaine fois, je vous expliquerai comment développer la phase d'authentification de notre application, et après on pourra enfin commencer à jouer avec les APIs ! 😁️
L'exemple d'application que je vous ai montré dans cet article est bien sûr disponible sur Github si vous souhaitez le télécharger :
Pour ceux que ça intéresse, j'ai entamé une série de lives sur les APIs Twitch. Vous pourrez retrouver les vidéos des précédents lives sur ma chaîne YouTube et les futurs lives seront diffusés sur ma chaîne Twitch (n'hésitez pas à suivre la chaîne / à vous abonner !). Si vous avez des questions, n'hésitez pas à les poser en commentaire sous cet article ou à venir discuter sur Discord.
À bientôt pour la suite de cette série sur les APIs Twitch ! 😉️