Décollage : ce blog vient d'être propulsé dans le Geminispace !
Three, two, one, IGNITION! 🚀️
Ce blog est à présent une capsule Gemini et vient de rejoindre le Geminispace !
Si vous n'avez jamais entendu parler du projet Gemini (non, pas celui de la NASA 😛️), vous n'avez probablement rien compris à la phrase précédente... Et bah ça tombe bien, car aujourd'hui je vais vous présenter le projet Gemini, et pour quelles raisons ça m'intéresse.
Attachez votre ceinture, on décolle ! 😁️

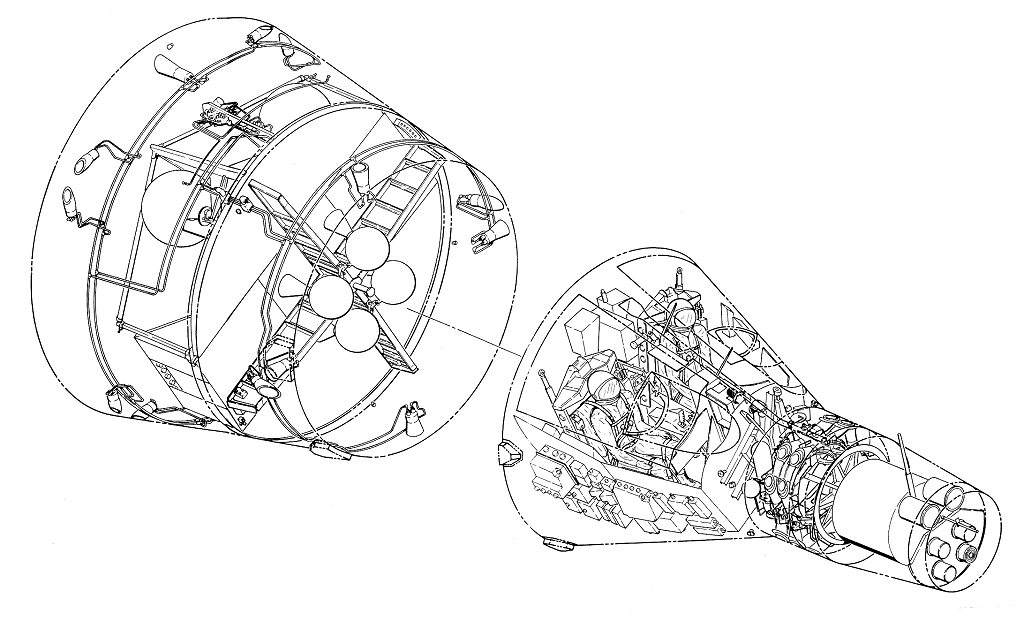
Aménagement intérieur du vaisseau spatial Gemini issu du manuel de familiarisation Gemini — NASA, 31 décembre 1964
Le Web est devenu lourd et complexe
À la base, tout est parti d'un constat : le Web s'est fortement éloigné de son esprit d'origine pour devenir de plus en plus lourd et complexe ; le tracking des internautes y est devenu la norme. Pourtant tout avait bien commencé. À ses débuts le Web était relativement simple et avait été conçu pour partager des documents, de la connaissance... Bref, essentiellement du texte. Il se composait alors de trois éléments principaux :
- le protocole HTTP, permettant à un client, le navigateur Web, de télécharger des fichiers auprès d'un serveur,
- le HTML, un langage de balisage permettant de créer des documents hypertextes, permettant de naviguer entre eux à l'aide de liens,
- et bien sûr les URL, qui sont des adresses permettant de localiser chaque document présent sur le Web (par exemple "https://blog.flozz.fr/index.html" pour la page d'accueil de ce blog).
Puis à ces éléments on a commencé à en empiler d'autres afin de rendre le Web toujours plus « puissant » :
- le CSS, pour formater les pages et personnaliser leur affichage,
- le langage de programmation JavaScript, pour rajouter de l'interactivité (et aussi pour rajouter des effets douteux dans les pages des années 90 😜️),
- le support de TLS (le S de HTTPS), afin de sécuriser les connexions. Il s'agissait d'un élément nécessaire, notamment pour l'essore du e-commerce.
Et on ne s'est bien sûr pas arrêtés en si bon chemin ! Aujourd'hui, les navigateurs Web savent :
- faire du dessin (canvas),
- de la 3D (WebGL),
- stocker et traiter des bases de données (IndexedDB),
- faire du calcul parallélisé (à l'aide des WebWorker),
- utiliser des manettes de jeu (Gamepad API),
- parler à des périphériques USB (WebUSB),
- de la visioconférence (WebRTC),
- ...
Je pourrais continuer longtemps comme ça tellement il y a d'API pour tout. Les navigateurs ne sont plus là simplement pour échanger des documents et partager de la connaissance ; ils sont devenus une plateforme de développement d'application. Aujourd'hui on peut presque tout faire dans un navigateur, et certaines applications dites « native » ne sont en fait que des navigateurs déguisés (coucou Spotify, Discord, Slack, Visual Studio Code, SteelSeries Engine 3,...) !
Il n'est aujourd'hui plus vraiment possible ni raisonnable de se lancer dans le développement d'un navigateur Web depuis zéro, même en y mettant de gros moyens : c'est devenu trop complexe. C'est pour cette raison qu'il n'existe plus que deux moteurs de rendus dans tous les navigateurs actuels :
- Gecko, développé par Mozilla et utilisé presque exclusivement par Firefox,
- et KHTML / Webkit / Blink, développé principalement par Google et utilisé dans tous les autres navigateurs (Google Chrome, Microsoft Edge, Apple Safari, Opera, Brave,...).
Toutes ces fonctionnalités, en plus d'apporter de la complexité, ont également permis de mettre en place une surveillance généralisée des utilisateurs, généralement à des fins publicitaires. Ce problème a d'ailleurs pris de telles proportions que tous les internautes un minimum informés n'envisageraient même plus de se promener sur le Web sans au moins un, et souvent plusieurs, logiciels de blocage pour lutter contre les pubs et les systèmes de tracking. Certains navigateurs eux-mêmes font ce qu'ils peuvent pour limiter les possibilités de surveillance (notamment Firefox et Brave).
Et Gemini dans tout ça ?
Depuis tout à l'heure je vous parle du Web, et je n'ai donc toujours pas répondu à la question initiale qui était « Mais qu'est ce que c'est donc que ce Gemini là ?! ». Pas de panique, j'y viens ! 😉️
Gemini est un projet lancé en juin 2019 afin de renouer avec les débuts du Web, ou afin de moderniser Gopher, selon à qui vous posez la question. Gemini se compose des mêmes éléments que le Web à ses origines.
À la base on retrouve donc un protocole, nommé Gemini, permettant l'échange de documents entre un serveur et un client. Ce protocole est simple (comparativement à HTTP) et non évolutif. Ce dernier point est important car cela permet d'éviter qu'il ne se complexifie au fil du temps et que des moyens de tracking des utilisateurs ne finissent par apparaitre. Il est aussi important de noter que ce protocole est nativement chiffré à l'aide de TLS (tout comme HTTPS).
Le second élément que l'on retrouve est un format de document hypertexte nommé Gemtext. Il s'agit d'un format texte très minimaliste et très simple à écrire. Il est tellement simple que je peux vous lister ici l'ensemble de ses fonctionnalités :
- des lignes de textes
- 3 niveaux de titres
- des blocs de citation (l'équivalent de la balise HTML <blockquote>)
- des blocs de texte préformatés (pour afficher du code ou de l'ASCII art par exemple, l'équivalent de la balise HTML <pre>),
- des listes à puces (l'équivalent des balises HTML <ul> et <li>),
- et enfin des liens hypertextes, qui ne peuvent se trouver que tout seuls sur une ligne (ils ne peuvent pas être intégrés dans un paragraphe de texte).
Et voilà, c'est tout. Pas de gras, pas d'italique, pas de balise d'image,... Juste du texte.
Voici concrètement à quoi ressemble la syntaxe d'un document Gemtext :
# Titre Principal
## Titre de second niveau
### Titre troisième niveau
Ceci est une ligne de texte.
Ceci est une autre ligne de texte.
* Ceci est
* une liste
* à puce
> Ceci est une citation
```
def my_function():
print("Ceci est du texte préformaté")
```
=> https://blog.flozz.fr/ Ceci est un lien vers le blog de FLOZz sur le Web
=> gemini://blog.flozz.fr/ Ceci est un lien vers le blog de FLOZz dans le Geminispace
Pour finir, Gemini s'appuie sur le même système d'URL que le Web pour localiser les documents qui le composent. Vous pouvez donc accéder à la page d'accueil de ce blog dans le Geminispace à l'adresse "gemini://blog.flozz.fr/index.gmi".
Il est important de comprendre que le but de Gemini n'est pas de remplacer le Web, mais de fournir un espace de liberté pour les personnes qui en ont marre de ses lourdeurs (pub, popup, vidéos en autoplay,...) et de la surveillance généralisée. Il fournit également un terrain de jeu à ceux qui sont intéressés par la décroissance numérique et par le « slow web », que ce soit par choix ou par nécessité : Gemini nécessite en effet peu de puissance de calcul et de bande passante pour fonctionner.
Si vous souhaitez en apprendre davantage sur Gemini, je vous invite à lire :
- la FAQ sur le site officiel du projet (en),
- et cet article de Ploum dans lequel il explique son parcours sur le Web et pourquoi il est passé à Gemini.
Pourquoi ça m'intéresse tout ça ?
Pour ma part, du fait de sa simplicité, Gemini est un terrain de jeu parfait pour explorer divers domaines techniques. Il me donne un prétexte pour me pencher sur différentes briques logicielles que j'utilise au quotidien. Et je ne suis pas non plus insensible au côté « low tech » et DIY du projet.
Pour la propulsion de ce blog dans le Geminispace, j'ai par exemple dû me pencher sur docutils, la bibliothèque en charge de parser les articles de ce blog, qui sont rédigés en reStructuredText, et de les transformer en HTML. J'ai ainsi travaillé sur la bibliothèque rst2gemtext qui s'appuie sur docutils pour le parsing des documents reStructuredText, puis qui les convertit en Gemtext. J'ai grâce à ce projet beaucoup appris sur le fonctionnement de la bibliothèque docutils et sur certaines subtilités de reStructuredText.
J'ai également travaillé sur un plugin pour Pelican, l'outil qui génère le blog que vous êtes en train de lire. Ce plugin, nommé Pelican Gemini Capsule permet de générer des fichiers Gemtext aux côtés des fichiers HTML de chaque article du blog. Il génère également la page d'accueil et une page listant tous les articles. Pour l'instant les « pages », les indexes de catégorie et les indexes temporels ne sont pas encore gérés (mais ça viendra 😜️) ! .
Pour servir le contenu de ce blog il faut bien sûr un serveur Gemini. J'utilise actuellement Jetforce par facilité : il est en écrit en Python et j'avais déjà de quoi déployer du Python sur le serveur qui héberge ce blog puisque le système de commentaire est également développé dans ce langage. Ceci dit, je compte bien me pencher sur le développement de mon propre serveur Gemini à terme. Ça devrait être assez formateur pour améliorer mes connaissances dans la gestion des sockets et de l'asynchrone en Python ! 😁️
J'ai également bien envie de développer un client Gemini, si possible sous la forme d'un plugin Firefox afin de pouvoir passer de manière fluide du Web au Geminispace... Mais ça risque de me prendre encore un peu de temps pour développer ça ! 😅️
Je vous reparlerais probablement de ces projets dans de futurs articles... 😁️
Visiter le Geminispace
Si vous avez envie de visiter le Geminispace, il vous faudra commencer par télécharger un Navigateur. Il en existe pour tous les goûts (en ligne de commande, avec interface graphique, proxy Web,...) et pour tous les systèmes.
J'utilise pour le moment essentiellement Lagrange sur mon PC. Il s'agit d'un navigateur Gemini graphique, disponible pour Linux, macOS et Windows.
Sous Linux, le plus simple est d'installer Lagrange via son paquet Flatpak disponible sur Flathub. Pour les autres, vous pouvez vous rendre sur la page de téléchargement.
Et sur Android j'utilise le navigateur Buran, disponible sur F-Droid.
Et si ces clients ne vous conviennent pas, vous en trouverez toute une liste sur le site du projet Gemini :
Conclusion
Ça fait quelques mois maintenant que je me promène dans le Geminispace, et je trouve l'expérience plaisante : juste du contenu à lire, pas de bannières RGPD pleines de darkpatterns pour nous faire accepter le pistage, pas de pub, pas de vidéos qui se lisent automatiquement,... Bref, c'est reposant ! 😄️
Si vous voulez tenter l'expérience mais que vous ne savez pas trop quoi visiter, voici quelques capsules intéressantes :
Attention : les liens ci-dessous pointent vers des capsules Gemini, vous aurez donc besoin d'un client Gemini pour y accéder ! 😉️
- Le site officiel du projet Gemini
- geminispace.info, un moteur de recherche
- SPACEWALK, un agrégateur de contenu
- Cosmic Voyage, une capsule regroupant de courts récits autour d'un univers de science-fiction collaboratif
- Le blog de Ploum, écrivain de science-fiction et penseur du libre
- Le blog de FLOZz (que vous êtes en train de lire #autopromo 😜️)
- Gemini Francophonie, un agrégateur de capsules francophones
- EDIT 2023-04-24 : Ajout d'un lien vers un agrégateur de contenu francophone.